问题的由来
当我们在编写markdown文件的时候会经常从网页上ctr+c其他人的文字,而我们标注作者和文章的来源不是特别方便,这会导致许多时候我们不去标注作者和文章的来源。引文规范对于问题追溯和文明发展相当重要,与其道德说教来让大家遵守引文规范,不如提供更方便的方式来让大家遵守,因此,本文抛砖引玉出一种新的高效的规范和工具。
复制时天生携带引文信息
将下面的javascript语句放到网页的head处
1
2
3
4
5
6
7
8
9
10
11
12
13
14
| <script type="text/javascript">
document.addEventListener("copy", copy);
function copy(oEvent){
var selection = window.getSelection();
var quoteMagic = "<!-- It's convenient in markdown file. -->\n";
quoteMagic += "<!-- More information: https://www.exobrain.online/2019/08/04/%E4%B8%BAmarkdown%E5%88%9B%E5%BB%BA%E4%B8%80%E4%B8%AA%E5%BC%95%E6%96%87%E6%A0%87%E8%AE%B0%E7%AC%A6/#more -->\n";
quoteMagic += "<!-- quote(start){ author: authorname, site: www.sitename.com, location: ";
quoteMagic += document.location.href;
quoteMagic += "} -->\n";
var copytext = quoteMagic + selection + "\n<!-- quote(end) -->";
oEvent.preventDefault();
oEvent.clipboardData.setData("text", copytext);
}
</script>
|
示例如下
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
document.addEventListener("copy", copy);
function copy(oEvent){
var selection = window.getSelection();
var quoteMagic = "\n";
quoteMagic += "\n";
quoteMagic += "<!-- quote(start){ author: authorname, site: www.sitename.com, location: ";
quoteMagic += document.location.href;
quoteMagic += "} -->\n";
var copytext = quoteMagic + selection + "\n";
oEvent.preventDefault();
oEvent.clipboardData.setData("text", copytext);
}
</script>
</head>
<body>
测试1<br>
测试2
</body>
</html>
|
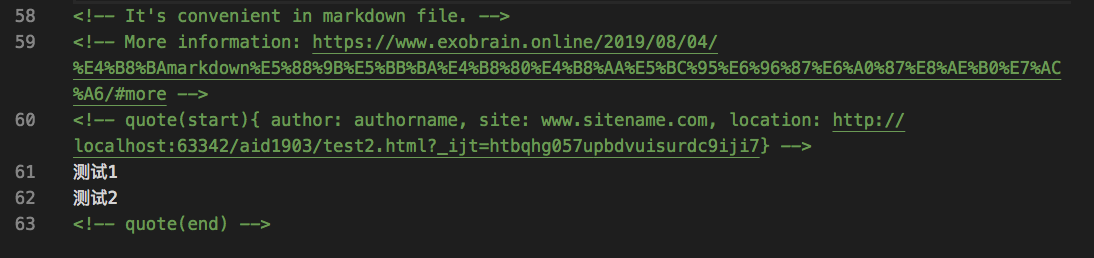
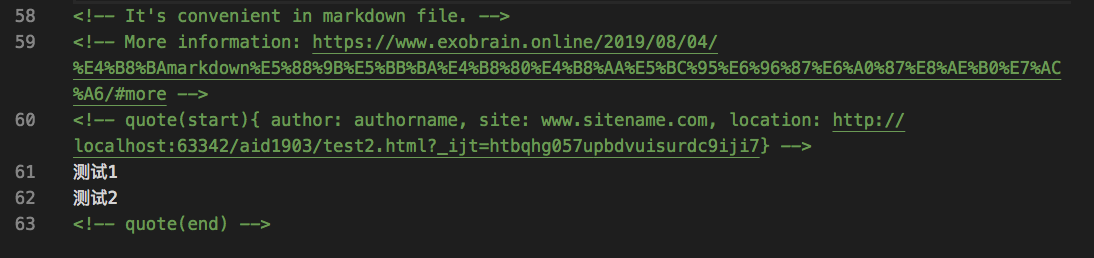
当我们运行网页,复制网页中内容后,将其粘贴到mardown文件,会得到下面的结果

而其(在vscode+MarkDownPreview中)渲染成html的显示效果如下图

这样我们就可以在不影响显示的情况下保留其引文信息。当然,html中保留引文信息的工作需要在markdown文件转换为html文件的过程中完成,转换工具和规范这里不做讨论,先留下个坑,或者其他人来完成吧,😃。
hexo的next主题下复制时附加引文信息
找到hexo项目根目录,我的根目录是/blog
在 ../blog/themes/next/layout/_partials/head目录下找到custom-head.swig文件,将下面的代码添加到文末就可以了。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
| <script type="text/javascript">
document.addEventListener("copy", copy);
function copy(oEvent){
var selection = window.getSelection();
var quoteMagic = "<!-- It's convenient in markdown file. -->\n";
quoteMagic += "<!-- More information: https://www.exobrain.online/2019/08/04/%E4%B8%BAmarkdown%E5%88%9B%E5%BB%BA%E4%B8%80%E4%B8%AA%E5%BC%95%E6%96%87%E6%A0%87%E8%AE%B0%E7%AC%A6/#more -->\n";
quoteMagic += "<!-- quote(start){ author: authorname, site: www.sitename.com, location: ";
quoteMagic += document.location.href;
quoteMagic += "} -->\n";
var copytext = quoteMagic + selection + "\n<!-- quote(end) -->";
oEvent.preventDefault();
oEvent.clipboardData.setData("text", copytext);
}
</script>
|
将hexo-next下的文末出处去掉
将文件../blog/themes/next/_config.yml(blog为我的hexo根目录)中的post_copyright项下的enable的值从true改为false
1
2
3
4
5
|
post_copyright:
enable: true
license: CC BY-NC-SA 3.0
license_url: https://creativecommons.org/licenses/by-nc-sa/3.0/
|
改完后为
1
2
3
4
5
|
post_copyright:
enable: false
license: CC BY-NC-SA 3.0
license_url: https://creativecommons.org/licenses/by-nc-sa/3.0/
|
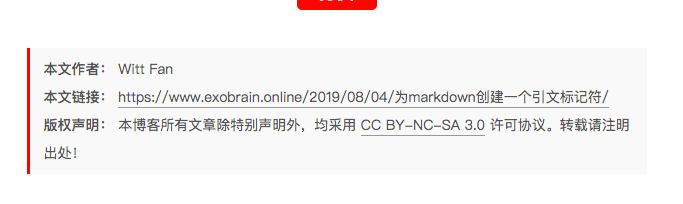
之后文章末尾就不会再出现下图的情形了

如果使用了代码复制功能怎么改
当使用代码复制功能的时候,我们希望复制到干净的代码,却不想得到引用信息;而在复制文章内容的时候,我们希望得到引文信息。
笔者使用的是这个链接下实现的代码复制功能,
https://yfzhou.coding.me/2018/08/27/Hexo-Next%E6%90%AD%E5%BB%BA%E4%B8%AA%E4%BA%BA%E5%8D%9A%E5%AE%A2%EF%BC%88%E4%BB%A3%E7%A0%81%E5%9D%97%E5%A4%8D%E5%88%B6%E5%8A%9F%E8%83%BD%EF%BC%89/
我的办法是:
将clipboard-use.js文件的代码进行了一下升级,加了if语句。
可以理解成将custom-head.swig文件里的那个添加引用的代码整合到了clipboard-use.js文件里。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
|
var btnCopyEmpty = true;
document.addEventListener("copy", copy);
function copy(oEvent){
var selection = window.getSelection();
if(btnCopyEmpty){
console.log(btnCopyEmpty)
var quoteMagic = "<!-- It's convenient in markdown file. -->\n";
quoteMagic += "<!-- More information: https://www.exobrain.online/2019/08/04/%E4%B8%BAmarkdown%E5%88%9B%E5%BB%BA%E4%B8%80%E4%B8%AA%E5%BC%95%E6%96%87%E6%A0%87%E8%AE%B0%E7%AC%A6/#more -->\n";
quoteMagic += "<!-- quote(start){ author: authorname, site: www.sitename.com, location: ";
quoteMagic += document.location.href;
quoteMagic += "} -->\n";
var copytext = quoteMagic + selection + "\n<!-- quote(end) -->";
}else{
var copytext = selection;
}
oEvent.preventDefault();
oEvent.clipboardData.setData("text", copytext);
};
!function (e, t, a) {
var initCopyCode = function(){
var copyHtml = '';
copyHtml += '<button class="btn-copy" data-clipboard-snippet="">';
copyHtml += ' <i class="fa fa-clipboard"></i><span>copy</span>';
copyHtml += '</button>';
$(".highlight .code pre").before(copyHtml);
new ClipboardJS('.btn-copy', {
target: function(trigger) {
btnCopyEmpty = false;
return trigger.nextElementSibling;
}
});
}
initCopyCode();
}(window, document);
|